A la hora de llevar a cabo un diseño web, nos habremos encontrado con dos términos básicos en este ámbito: el wireframe y el mockup. Sin embargo, ¿tenemos claro lo que significan? ¡No te pierdas este artículo en el que te explicamos qué es cada cosa y sus diferencias!
Wireframe
El wireframe es la primera representación de un diseño. Si hablamos de diseño web, se trata de un boceto de recuadros y líneas por el que se indica qué tipo de contenido se colocará en cada sitio. Si bien es cierto que se solía hacer primero en un papel y luego se digitalizaba, los avances tecnológicos permiten hacerlo directamente de forma digital para poder trabajar con medidas exactas. Son la primera representación que se tiene de la estructura del diseño. También podemos representar los principales elementos que se colocarán de forma básica. En otras palabras, se trata de conocer los tipos de elementos que habrá pero sin una aproximación del aspecto visual del elemento en sí.

Los wireframe sirven como guía para ayudar al equipo a entender la propia estructura de la página web y son imprescindibles en las primeras fases del diseño para poder explicar de manera gráfica la estructura del mismo. Por tanto, el wireframe es el boceto inicial.
Mockup
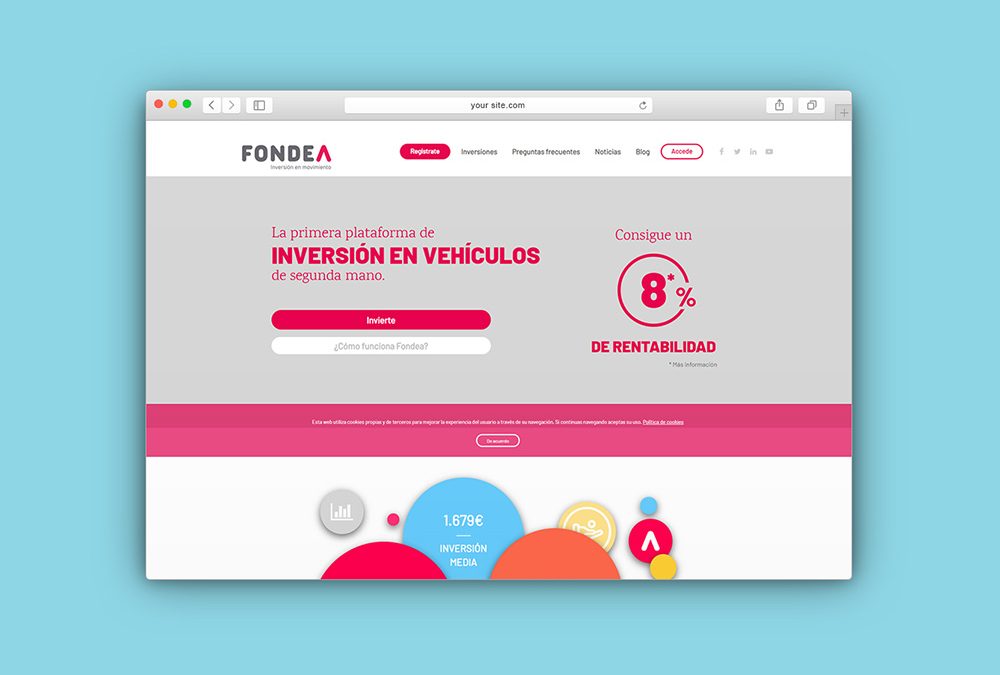
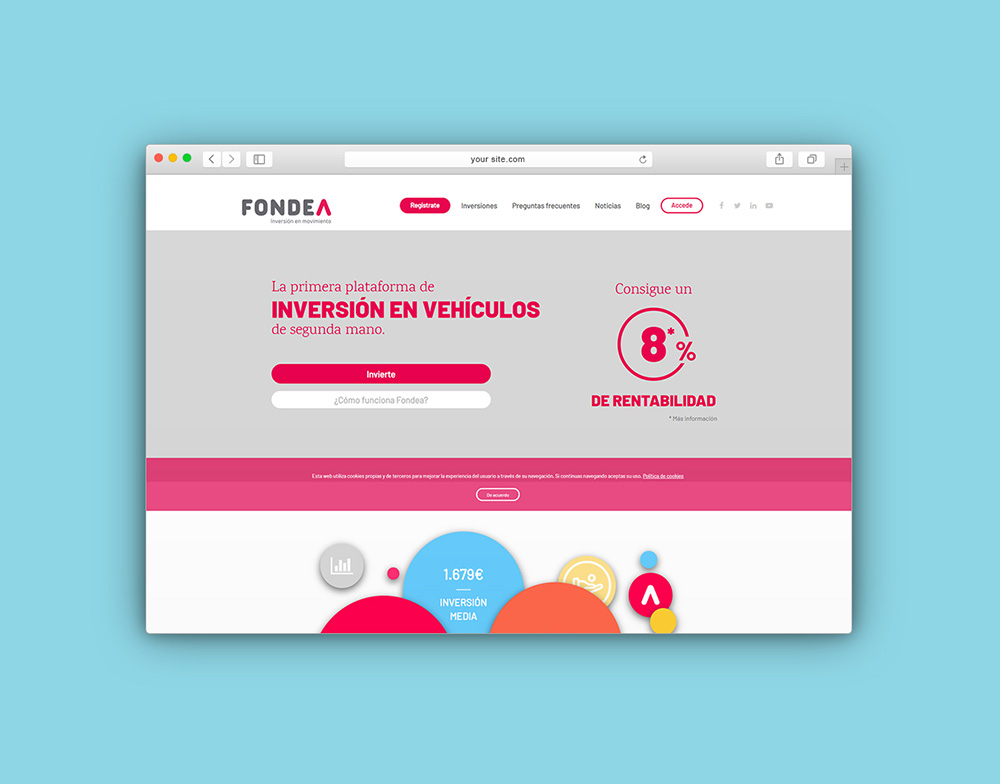
El mockup, por su parte, es la representación visual y estática de un diseño. Sirven para que el equipo pueda ver de forma exacta cómo quedará el sitio web antes de pasar a la siguiente fase. Los mockups se organizan en base a las medidas y a la organización previamente establecida en el wireframe. Lo que realmente les diferencia es que el mockup ya representa el resultado final del diseño, ya que permite ver texto, iconos e imágenes, con un estilo gráfico definido y el wireframe es simplemente un boceto inicial.

Sin embargo, al tratarse de un representación visual estática, en el caso de que tu diseño contenga vídeos, estos se verán representados por imágenes y un icono de reproducción. Por otro lado, hay que tener en cuenta que no es una página web, si no el resultado visual de la misma, por lo que que no se puede interactuar con ninguno de los botones, tales como menú, enlaces o diferentes secciones de la página web.
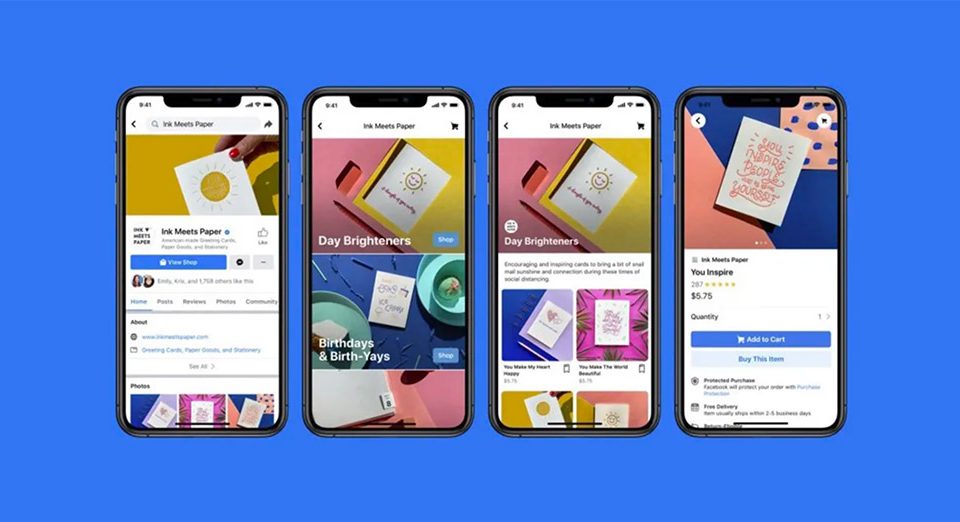
No obstante, muchos diseñadores crean mockups para saber cómo se mostrarán los diferentes botones que se esté diseñando. Esto permitirá a los desarrolladores entender las modificaciones que deben de realizar y, de cara a los clientes, que estos comprendan de manera exacta cómo funcionarán las interacciones de su página web.

Los mockups son de gran ayuda para presentar a los clientes el proyecto sin necesidad de añadir ningún tipo de interactividad pero sí pudiendo añadir comentarios en su revisión y modificarlas antes de lanzar el resultado final, que sería la web como tal, disponible online y con todas sus funcionalidades. El mockup nos permite hacernos a la idea de cómo se vería.